
What is VML?
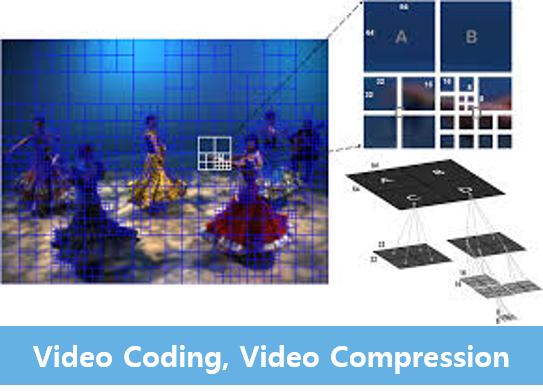
동영상 부호화, 실감형 미디어 등 차세대 미디어 관련분야를 중점으로 연구합니다.
About VML



웹 페이지 소스 분석중입니다 20170629 members page web test
Publication
MEMBER
Profesor
Get the <button> element with the class 'continue' and change its HTML to 'Next Step...'
|
1
|
|
Doctor
Show the #banner-message element that is hidden with
display:none in its CSS when any button in #button-container is
clicked.
|
1
2
3
4
|
|
Master
석사 과정 학생 소개
|
1
2
3
4
5
6
7
8
9
|
|